Blog Posts
Debugging Angular App With Chrome Devtools
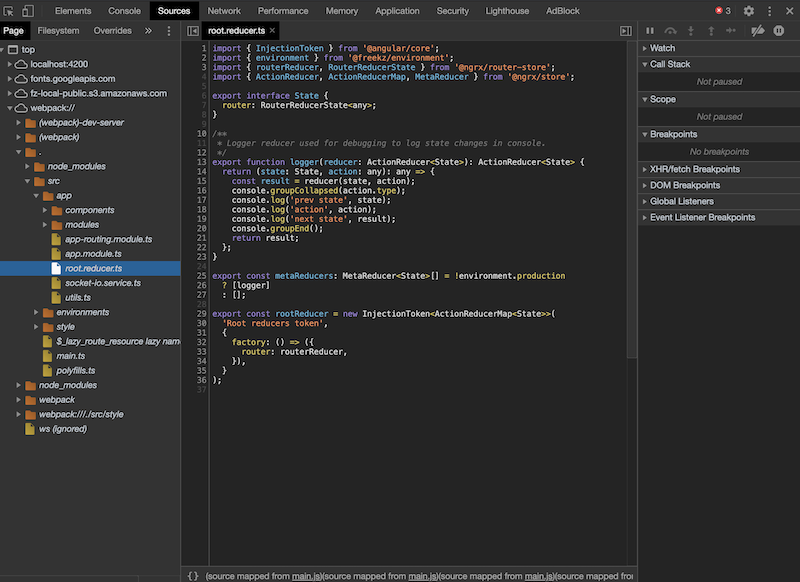
Aug 21st, 2020When developing Angular application, or any sort of frontend application, we ensure that the application works properly by displaying it on the browser. Chrome comes with built-in devtools enhancing greatly our debugging toolkit. In today’s post we will look at the source panel of the devtools and discover the most important functionalities.
Getting Started With Sqlalchemy Orm
Aug 14th, 2020In a previous post, we talked about Alembic which is a migration tool built on top of SQLAlchemy. SQLAlchemy is a Python SQL toolkit and Object Relational Mapper (ORM). In today’s post, we will look at how the ORM part can be leverage to easily create and manage a simple database schema.
Using Vscode Task To Detect Compilation Errors In Angular
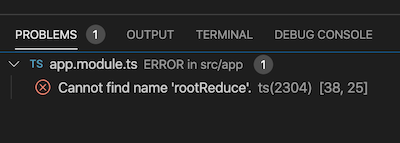
Aug 7th, 2020Working with Angular is Visual Studio Code (VSCode) is extremely easy. One feature which allowed me to quickly debug and find errors is the task feature combined with the Angular CLI. In today’s post, we will see how we can setup a task that uses the Angular CLI to highlight compilation problems in the application.
Understand Exportas In Angular Directive
Jul 31st, 2020Python Interactive With Vscode
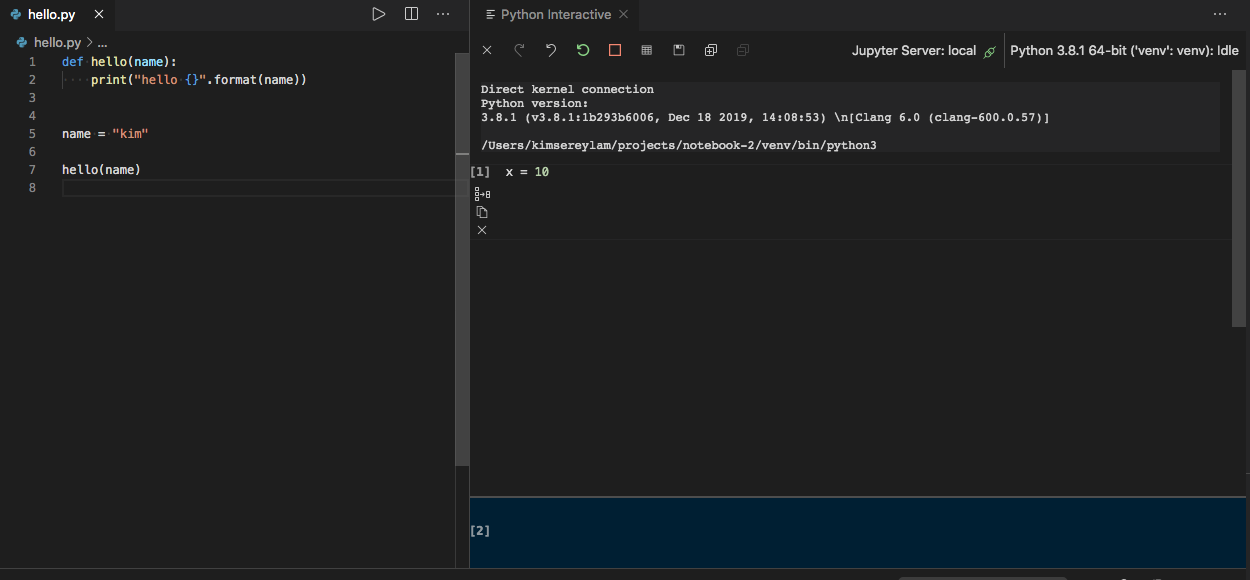
Jul 24th, 2020In a previous post we talked about Jupyter notebook. We looked at the support of notebooks from Visual Studio Code and how we could write a notebook almost like a story with interactive code. Continuing on the same line, in today’s post we will be looking at Visual Code Python Interactive and see how it can be used to write Python scripts or quickly test prototypes.
Jupyter Notebooks With Visual Studio Code
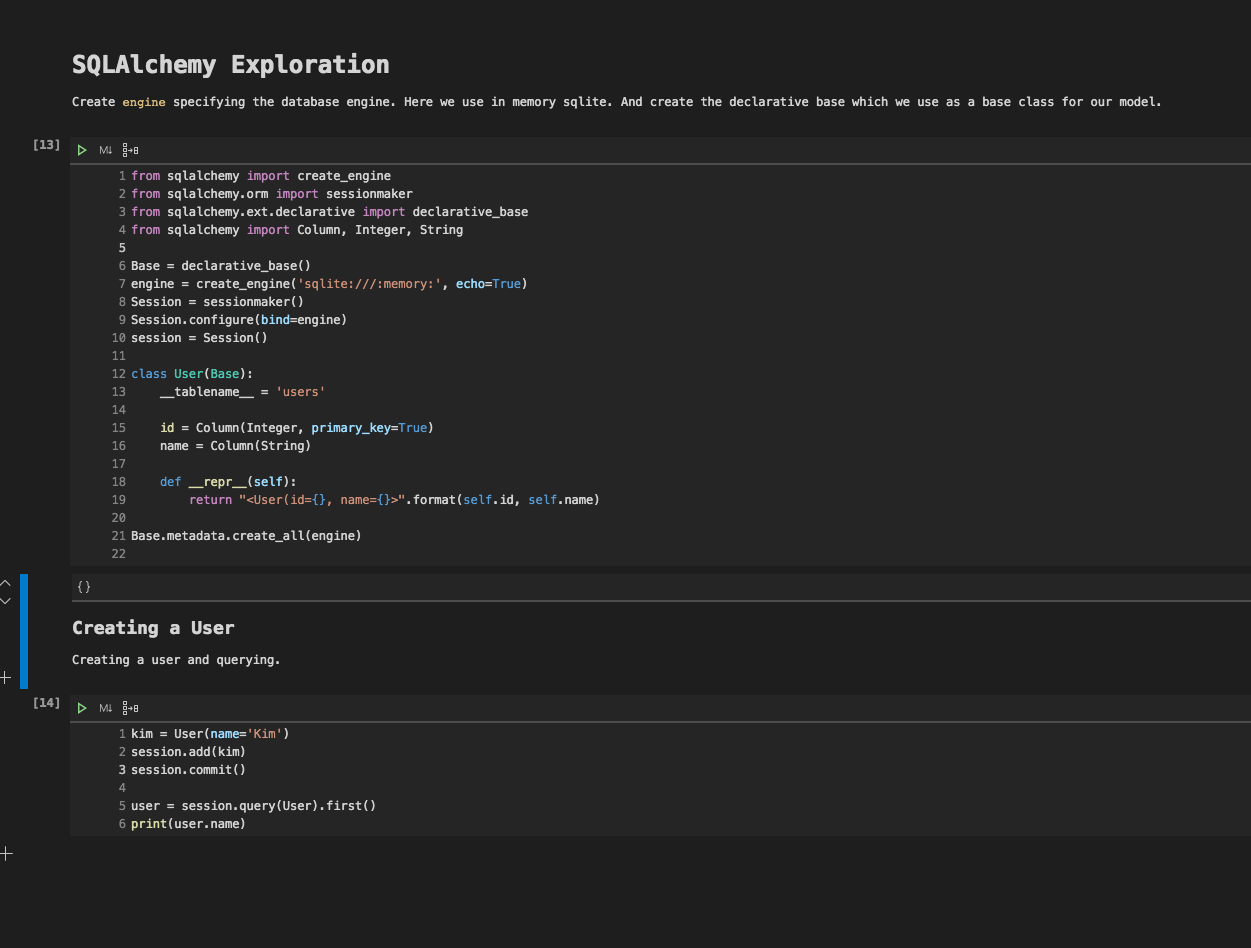
Jul 17th, 2020Few months ago we talked about IPython, a powerful interactive shell to discover modules, test functionalities and applications. On top of that, IPython is also used as a Python kernel for Jupyter. Jupyter allows us to combine Markdown text with executable Python code in a notebook, called a Jupyter notebook. Visual Studio Code has a direct support for Jupyter notebooks which have the extension.ipynb (for IPython notebook). In today’s post we will see how we can create our first notebook and experience the benefit of this technology.
Version Angular Application
Jul 10th, 2020In frontend application, it is common to have the version displayed on the footer which allows us to quickly debug which version is getting served by our server. In today’s post, we’ll look at how we can get the version baked into the bundle so that it can be used and displayed on the frontend of an Angular application.
Contentchild Decorator Angular
Jul 3rd, 2020Viewchild Decorator Angular
Jun 26th, 2020Multi Inheritance In Object Oriented Programming
Jun 19th, 2020Multi inheritance (MI) in Python is commonly used for mixins, where functionalities are defined in mixin classes and can be used as base classes. When those classes override the same functions, the program experiences what is known as the Diamond Problem. In order to call the proper functions, the compiler employs a Method Resolution Order (MRO) mechanism. In today’s post, we’ll look at the Diamond Problem, the MRO mechanism used by Python and we’ll also quickly look at why C# doesn’t have multi inheritance.
Hostbinding And Hostlistener Angular
Jun 12th, 2020When creating directives, we sometime face situation where we need to change properties from the element or component hosting the directive. Those can changes can be made using HostBindsing decorator. In today’s post we will look at how we can use HostBinding and HostListener to change properties of the host element.
Inline Templates With Ngtemplateoutlet
Jun 5th, 2020Using Newman In Nodejs
May 29th, 2020Few weeks ago we looked into automating Postman collection run using Newman CLI. On top of using the CLI directly, Newman can also be used in a NodeJS application which makes it very versatile to create tools for testing. Today we will look at how we can use Newman as a NPM library and see the options provided.
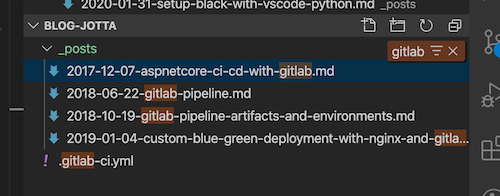
Vscode File Navigation Tips
May 22nd, 2020Visual Studio Code is a free open source code editor. It comes packed with features and can also be extended with many extensions built by the community. Since its first launch five years ago, it has become the main editor to work on frontend projects like Angular or React projects. Because it is so quick and easy to use, we can get started straight away and build without having to explore much of its functionalities. But there are gems inside that if known, enhance drastically the productivity. In today’s post I will go through some file tips with Visual Studio Code version 1.44.2 which will boost productivity.
Deep Dive Into Ngif Structural Directive
May 15th, 2020Structural directives in Angular, like ngIf and ngFor are mysterious directives. They both come with custom notation in order to define the content of the directives for example *ngIf="abc else xyz" and *ngFor="let x of xs; let i=index; trackBy: trackBy. In today’s post we will demystify the notation of NgIf, called a microsyntax, by looking at how it can be used, and then reconstructing the directive ourselves.
 chrome
chrome
 cypress
cypress
 dbeaver
dbeaver
 ethereum
ethereum
 figma
figma
 flask
flask
 git
git
 graphql
graphql
 jekyll
jekyll
 jenkins
jenkins
 js
js
 maths
maths
 metamask
metamask
 mobx
mobx
 mysql
mysql
 oas
oas
 postgres
postgres
 postman
postman
 puml
puml
 python
python
 solidity
solidity
 splunk
splunk
 sqlalchemy
sqlalchemy
 sqlite
sqlite
 typescript
typescript
 unicode
unicode
 vscode
vscode
 zsh
zsh