Vscode File Navigation Tips

May 22nd, 2020 - written by Kimserey with .
Visual Studio Code is a free open source code editor. It comes packed with features and can also be extended with many extensions built by the community. Since its first launch five years ago, it has become the main editor to work on frontend projects like Angular or React projects. Because it is so quick and easy to use, we can get started straight away and build without having to explore much of its functionalities. But there are gems inside that if known, enhance drastically the productivity. In today’s post I will go through some file tips with Visual Studio Code version 1.44.2 which will boost productivity.
I am using a Macbook therefore my shortcuts are using CMD which can be replaced by CTRL on other platform.
Accessing Files
There are multiple ways of accessing files. We can use the file explorer which should be opened on the side bar. If the side bar is not visible, we can toggle it with CMD+B. Clicking one time on a file will open the file on preview. The preview allows us to switch between files without opening it. Making any modification on the file will open it and it will be in the OPEN EDITORS section on the side bar. The open editors tracks all files opened with their unsaved changes accross the multiple panels we have opened.
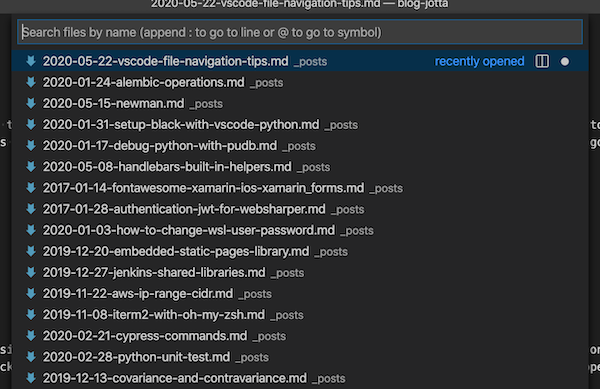
To quickly access a file, we can use CMD+P which opens the Search file by name popup.

Clicking on any file will open it. To open on a side pan, we can use CMD+ENTER.
We can also open on a side pan from the file explorer by doing right click > open to the side.
Filtering Files
Another interesting feature of Visual Studio Code is its file filtering on the file explorer.

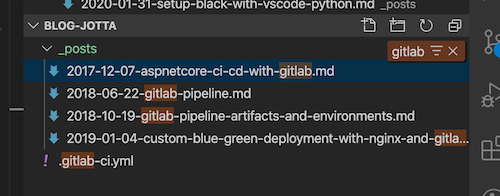
When the focus is on the file explorer, we can start typing the file name and click on the filter. This will filter all the files in the file explorer and only show those matching the term.
This is particularly useful when working on frontend projects with dozens of files. As long as the files respect a pattern to distiguish the type of files, like abc.component.ts, abc.service.ts, we’ll be able to quickl filter all services or components.
When we want to remove the filter we can then click on the cross.
Search Settings
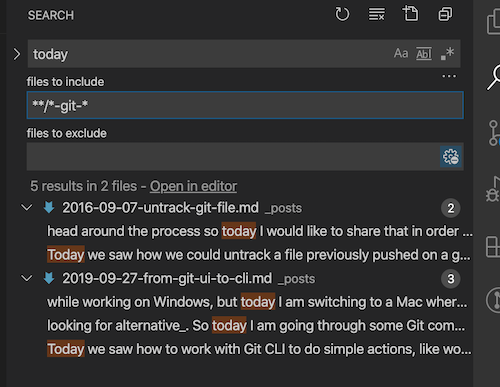
The last feature that we all are used to use is the global search. Global search is either access through the search button or CMD+SHIFT+F. Typing in the search box will display search results of files that contain the search terms.
If we expand the search details, we have two more options, files to include and files to exclude which allows us to specify a blob pattern. If we take our previous example of files abc.component.ts, we could use the glob pattern **/*.component.ts.

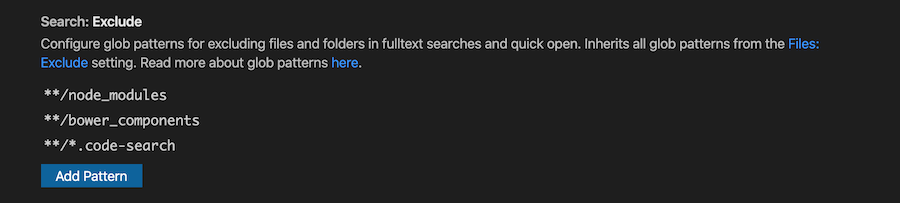
As we can see the search looks through the files in the current repository opened. Certain files are excluded by default, the list can be found in the settings CMD+SHIFT+P and open the exclude settings and we will see the following:

node_modules is excluded by default which makes sense as we don’t want to search accross all our NPM packages, most of the time we only want to search on our own codebase. But there are times where it comes handy to look through the node_modules.
For example if we use frontend libraries that uses SASS, like Bootstrap, we sometime need to search into Bootstrap codebase in node_modules. In order to do that, we can temporarily disable the exclude settings by click on the cog.

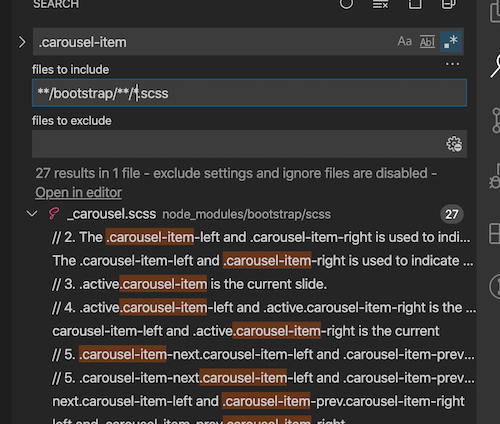
Here we are able to search for the .carousel-item class in the **/boostrap/**/*.scss files as we have disabled the exclude settings.
And that concludes today’s post!
Conclusion
Today we looked into Visual Studio Code functionalities around files navigation and search. We looked at the different features offered to access files, then we looked at how we could filter files, and lastly we completed the post by looking at the global search functionality and the different options provided to include or exclude folders. I hope you liked this post and I see you on the next one!