Blog Posts
Handlebars Built In Helpers
May 8th, 2020Handlebars is a simple template engine which we can use to generate HTML content or other text format. Being very quick to use and understand makes it an ideal tool for projects needing the most common statements like conditions or loops. In today’s post we will look into Handlebars built in helpers with example.
Unicode Explained
May 1st, 2020Event Sourcing With Equinox
Apr 22nd, 2020One of the concept which gained a lot of traction from the last five years is Event Sourcing. Event Sourcing changes the way data are handled, how data are stored, and how perception of the current state is constructed. In this post, we will explain what is Event Sourcing and will see how it can implement using Equinox, a .NET implementation of an event store.
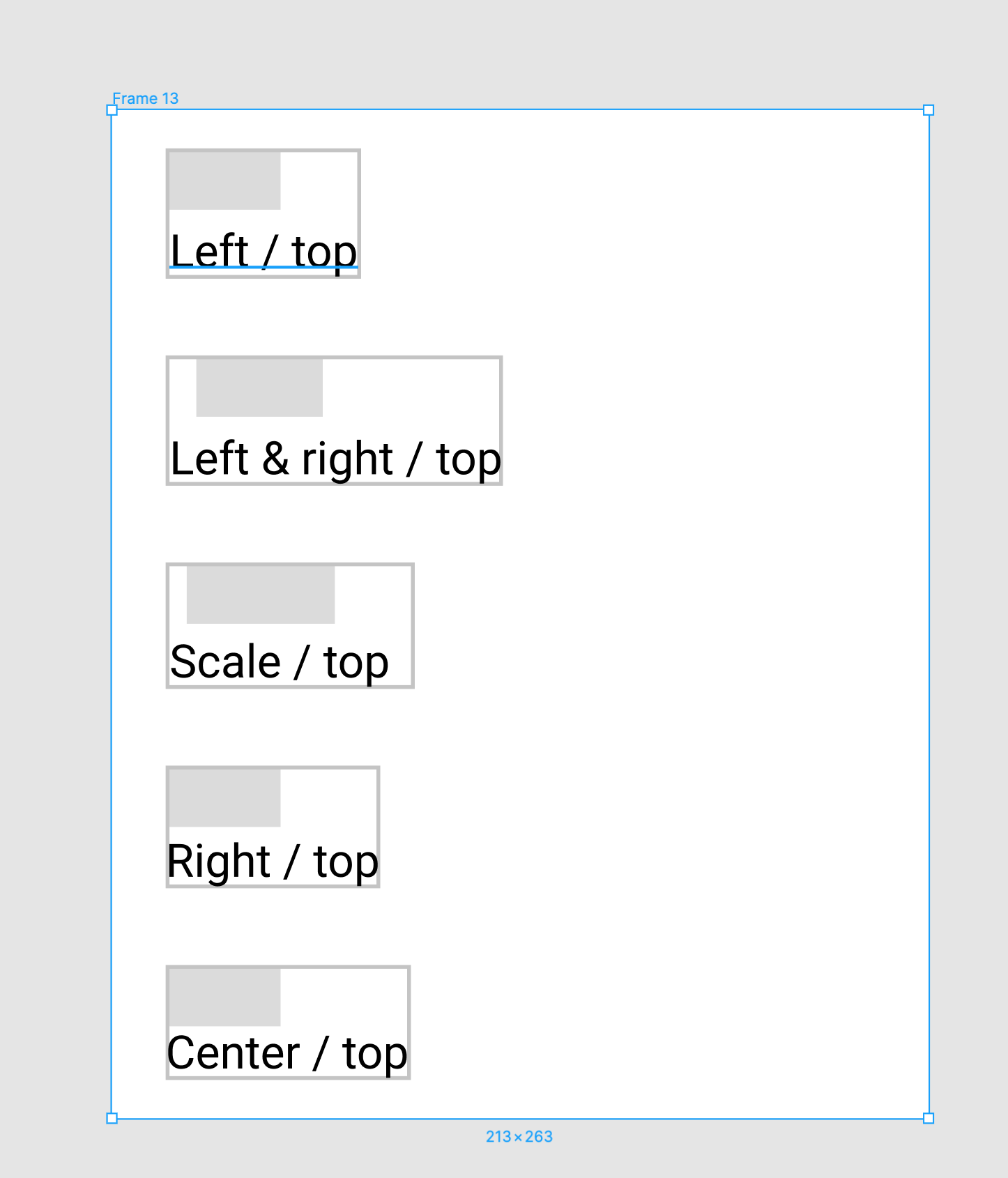
Figma Constraints
Apr 17th, 2020Few weeks ago we looked into the auto layout feature of Figma to create flexible layout which adapt to new elements placed into them and allow to automatically arrange elements while maintaining padding and alignment. Another great feature of Figma used to handle placement of elements within a frame is to use constraints. Constraints in Figma come in multiple format, in today’s post we will explore each one of them and understand how they are used.
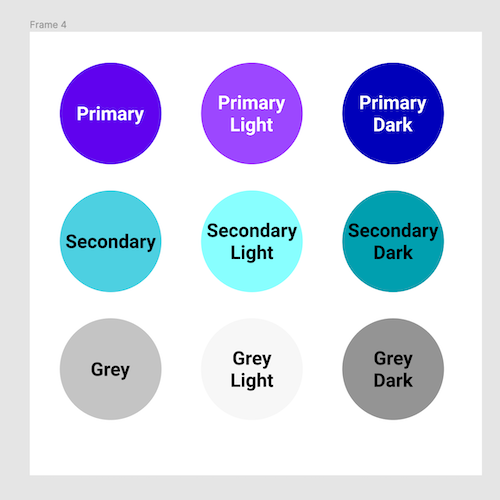
Figma Color Palette
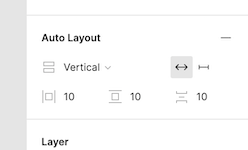
Apr 10th, 2020Figma Auto Layout
Apr 3rd, 2020Figma is a collaborative design tool that comes with a Free tier pricing for 3 projects and 2 editors. It comes with a full suite of features that allows us to create reusable designs and makes it easy to iterate on the designs. One of the features provided is the auto layout. In today’s post we will look into Figma auto layout feature and how it can be used to design components.
Kafkacat The Cli For Kafka
Mar 27th, 2020Frontend Testing Fundamentals With Cypress
Mar 20th, 2020Cypress is a end to end frontend testing tool which simulates user navigation while running in browser. Few weeks ago we discovered the fundamentals of it, how we could install it and how we could create custom commands for it. The trick with testing is to find the right balance between not enough tests and too many tests. Not enough tests would yield less confidence in code changes while too many tests will yield more maintainance hassle. Therefore what we really want is to focus on specific aspects of our application that if properly tested will ensure that the quality remains. Today we will look at three of the main pillars, the routes, the posts and the displays.
Recursive Query In Sqlite With Cte
Mar 13th, 2020Few months ago we talked about the Basket of Apple problem where we represented a tree of rules to distribute apples in baskets. Trees are quite common in software, a simpler example is the example of managers and employees where employees can be managers and managers themselves can have managers. In today’s post, we will look at how we can represent a tree structure in SQLite and how we can retrieve the nodes of a tree using Common Table Expressions (CTE).
Full Text Search With Sqlite
Mar 6th, 2020Full text search allows users to search records in data storage using properties of the objects. For example a full text search on a blog engine could allow a user to search for a post based on the title or content of the post or categories. The text provided could be a word, or a sentence or part of a sentence and the result would be a list of posts ranked by best match. In today’s post we will look at how we can take implement fts using SQLite built in fts5 module.
Python Unit Test
Feb 28th, 2020Unit tests ensure that the functionalities of the Software are maintained while developping new features. Every language provides library for writing unit tests, and any decent framework provides facilities to enable easy unit testing. In Python the core comes packed with unittest, a module providing all the necessary functuonalities to unit test our application. In today’s post we will look at how we can setup unittest for our Python application.
Cypress Commands
Feb 21st, 2020Few weeks ago we looked at Cypress, we looked into how we could install it, the different assertion we could use and how we could debug the tests. In today’s post, we will look at how we can create reusable commands to be used across all integration tests.
Manage Windows On Macos With Amethyst
Feb 14th, 2020When I first moved to MacOS, the first thing I looked for was a window manager. There were few paid options but one of them, Amethyst, striked me as a free open source window manager. In today’s post I’ll share my setup of Amethyst together with the shortcuts I use most in order to manage my windows.
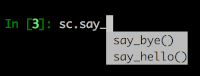
Improve Your Python Shell With Pythonrc
Feb 7th, 2020Few weeks ago we looked at IPython, showcasing how the Python Shell with the additional features of IPython provides an incredible boost in productivity. In today’s post we will see how we can go a step further and provide quick scripting functionalities for testing or scripting.
Setup Black With Vscode Python
Jan 31st, 2020Few weeks ago we looked at Prettier, an opinionated formatter for Javascript and Typescript. Formatter allows us to automate the tasks of making sure that the code written is well aligned, readable, and maintainable. As a side effect, it allows all developers to conform to the same formatting rules since it is automatically enforced. In today’s post, we will look at Black, the Python autoformatter.
 chrome
chrome
 cypress
cypress
 dbeaver
dbeaver
 ethereum
ethereum
 figma
figma
 flask
flask
 git
git
 graphql
graphql
 jekyll
jekyll
 jenkins
jenkins
 js
js
 maths
maths
 metamask
metamask
 mobx
mobx
 mysql
mysql
 oas
oas
 postgres
postgres
 postman
postman
 puml
puml
 python
python
 solidity
solidity
 splunk
splunk
 sqlalchemy
sqlalchemy
 sqlite
sqlite
 typescript
typescript
 unicode
unicode
 vscode
vscode
 zsh
zsh