Blog Posts
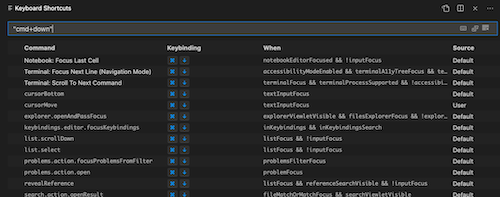
Visual Studio Code Shortcuts
Jul 2nd, 2021I have been using Visual Studio Code for many years, starting from frontend development with Angular and React, then moving to work on Python and lately working on C# projects. Visual Studio Code has always been at the top of my favorite editor to use as it is very lightweight, responsive and fast. It’s quick to open files, quick to load projects, it has a clean and minimal interface and has a strong community. Over the years of using it, I realised that there are a couple of shortcuts that I keep using in repetition and that I found missing when using other IDE. In today’s post I’ll go through those keyboard shortcuts.
Two's Complement
Jun 25th, 2021Bitwise Operators In Python
Jun 18th, 2021When working with cryptographic algorithm and hashes, it’s quite common to operate at the bit and byte level. For those situations, Python provides functionalities to convert int to byte and vice versa and bitwise operators to operate on bits. In today’s post we will look at the different bitwise operators available with examples.
How Time Based Otp Work
Jun 11th, 2021One-time passwords (OTP) are a great way to provide a second factor of authentication to an application. They are commonly distributed through channels like SMS, voice call, email, or physical token generator - common with banks. Although very useful, each of those distribution channels have limitations on both side; for the user and for the application developer. For example, for the user, SMS or voice call needs network connectivity which isn’t always available, and from the application developer, we need to rely on third party SMS gateway or voice call gateway which don’t support all countries, making 2FA unavailable for some. HMAC-based OTP (HMAC) and later on Time-based OTP (TOTP) were algorithms invented to address those problems providing a way for a prover to generate a valid OTP without the need of the verifier to send it to the prover. In today’s post we will see an example of TOTP implementation and look at how it is constructed.
Chrome Shortcuts
Jun 4th, 2021As software developers the second application we spend the most time on after our text editor is our web browser. I have been using Chrome browser for years and only recently realised how often I was clicking around with the mouse to change tabs, pin tabs, or simply searching for options. Since then, I learnt few shortcuts that I now use daily, some shortcuts built-in and others brought by extensions. In this post I’ll go through the shortcuts.
Jekyll Category Page
May 28th, 2021The Different Usages Of Asterisks In Python
May 21st, 2021Testing Rxjs Observable With Marble Testing
May 14th, 2021In Angular, we often use RxJS observables. Since observables are dependent on time, it makes them to hard to test. To make our life easier, RxJS provides a TestScheudler which offers a function run providing helper functions accepting Marbles, a special syntax used to define a timeline of events. In today’s post, we will learn about the Marble syntax and see how we can use it to test the behaviour of our observable composition.
Component Reuse Angular
May 7th, 2021Angular Router reuses components when it sees fit. The act of reusing a component saves time as the framework doesn’t need to destroy and create back a new object, instead it emits new values onto the observable params and data of the route. In today’s post we dig into the details of when does the reusability of components take place and understand how it impacts route.data.
Understand Dom Rendering With Angular
Apr 30th, 2021Change detection and DOM rendering are functionalities handled by Angular framework. When we build applications, most time, we don’t really need to pay attention in how things gets rendered as we trust Angular to do its job. But in some cases, it is necessary to understand how the rendering work, for example when using test tools like Cypress which gets instances of DOM nodes to perform action on them. We can get into situation where the re-rendering of arrays detach DOM nodes which were used by our Cypress specification. In today’s post, we will take a look at how the DOM get updated by Angular when re-rendering nodes on component input updates.
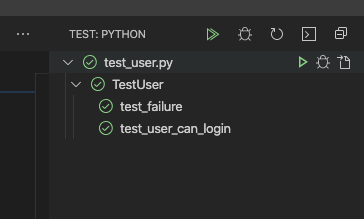
Setup Vscode With Python Unittest
Apr 23rd, 2021Few months ago we talked about Python Unittest. We looked at it from the perspective of running from terminal which is a great way to quickly verify that our application is healthy. When it comes to debugging specific issue, running from terminal can be more tricky. In this post, we will look at how we can enable Unittest test discovery from Visual Studio Code with the Python extension in order to provider a quick and easy way to debug source code and allowing us to breakpoint in unit tests.
Create Angular Reusable Components
Apr 16th, 2021In previous post we looked at ViewChild which gave access to the elements within the view, and ContentChild which gave access to the elements within the decorated directive. Combining those two allows us to create reusable components flexible enough to allow users to define their contents. For example, creating a table component where we abstract away the way a table is constructed and the style applied to it, but leave fuill flexibility for the user of the table to define the content of each cell. In this post, we will look at how we can create a reusable card component which defines the look of a card but leaves the full control to the user to define its content.
Exploring Sql Joins In Postgres
Apr 9th, 2021Even after using SQL for years, I still get caught from time to time with join cardinality where the result of simple queries surprise me as I omit to consider the relationships between tables assuming one-to-one relationships. In this post, we will look at the different type of joins that Postgres supports and see how the cardinality affects the result.
Interacting With Smart Contract On Local Ethereum Blockchain
Apr 2nd, 2021In previous posts, we looked into how compilers worked in general and dived into Python in particular looking at how CPython was producing Bytecode which in turn was interpreted by the Python VM. In the world of Ethereum blockchain, smart contracts are the programs that run on the Ethereum VM (EVM). In the same way, smart contracts are compiled into Bytecode which are submitted to the blockchain, and end up being executed on each nodes the decentralized Ethereum blockhain. In today’s post we will be building an example of a smart contract written in Solidity and deploy it in a local Ethereum blockchain.
Pyproject Toml
Mar 26th, 2021Few weeks ago we talked about setuptools and setup.py. We demonstrated the configuration of a simple setup.py file in order to package a project. Although setup.py used to be the default way of packaging applications, Python has progressed to offer a more generic approach described in PEP 517 and PEP 518 with the pyproject.toml file. In today’s post we will look at the usage of pyproject.toml in the context of package management.
 chrome
chrome
 cypress
cypress
 dbeaver
dbeaver
 ethereum
ethereum
 figma
figma
 flask
flask
 git
git
 graphql
graphql
 jekyll
jekyll
 jenkins
jenkins
 js
js
 maths
maths
 metamask
metamask
 mobx
mobx
 mysql
mysql
 oas
oas
 postgres
postgres
 postman
postman
 puml
puml
 python
python
 solidity
solidity
 splunk
splunk
 sqlalchemy
sqlalchemy
 sqlite
sqlite
 typescript
typescript
 unicode
unicode
 vscode
vscode
 zsh
zsh