Visual Studio Code Shortcuts

Jul 2nd, 2021 - written by Kimserey with .
I have been using Visual Studio Code for many years, starting from frontend development with Angular and React, then moving to work on Python and lately working on C# projects. Visual Studio Code has always been at the top of my favorite editor to use as it is very lightweight, responsive and fast. It’s quick to open files, quick to load projects, it has a clean and minimal interface and has a strong community. Over the years of using it, I realised that there are a couple of shortcuts that I keep using in repetition and that I found missing when using other IDE. In today’s post I’ll go through those keyboard shortcuts.
- Editor Shortcuts
- Terminal Shortcuts
- Codelens Shortcuts
- Problem Shortcuts
- Cursor Shortcuts
- Custom Shortcuts for Quick Scrollinge
- Verifying Shortcutse
[Editor Shortcuts]e(#editor-shortcuts)e
Starting first with the shortcut to quickly access files, split screens or managing editor groups:
For Mac:
CMD+Pgo to fileCMD+P > CMD+\go to file > open in separate editor groupCMD+1/2/3/nopen a separate editor group or focus editor group if eexistingeCTRL+1/2/3/nselect file within the editors groupCTRL+TABselect file within groupeCTRL+Rchange workspacesCMD+Btoggle side bareCMD+SHIFT+Efocus on file explorer on side bar, useful after doing a global searchCMD+SHIFT+Fand we want to focus back onto explorerCTRL+CMD+FfullscreenCMD+K, Wcloses all current windows
For Ubuntu:
CTRL+Pgo to fileCTRL+P > CTRL+ENTERgo to file > open in separate editor groupCTRL+1/2/3/nopen a separate editor group or focus editor group if existingCTRL+1/2/3/nselect file within the editors groupCTRL+TABselect file within groupCTRL+Rchange workspacesCTRL+Btoggle side barF11fullscreenCTRL+K, Wcloses all current windows
Terminal Shortcuts
Moving on to managing the terminal:
For Mac;
CTRL+` open terminalCTRL+CMD+LEFT/RIGHTresize terminalCMD+\split terminalCMD+ALT+ARROWchange terminal focus (depending on terminal panel orientation)- To close the terminal, type
exit(if you are using bash)
For Ubuntu:
CTRL+` open terminalCTRL+SHIFT+LEFT/RIGHTresize terminalCTRL+\split terminalALT+ARROWchange terminal focus (depending on terminal panel orientation)
Codelens Shortcuts
Then some shortcuts to work with Codelens, looking at definition, or implementation (in OOP languages):
For Mac:
F12go to definitionCTR+-go back to previous cursor, useful when usingF12CTRL+SHIFT+-go forward cursor, same useful when usingCTRL+-ALT+F12peek definitonSHFT+F12show all references, on types would be references within the project, on variable will be references within the scope where the variable is availableCMD+F12for language like C#, go to abstraction implementation, if multiple one available show in peek
For Ubuntu:
F12go to definitionCTRL+ALT+-go back to previous cursor, useful when usingF12CTRL+SHIFT+-go forward cursorCTRL+SHIFT+F10peek definitonSHFT+F12show all references, on types would be references within the project, on variable will be references within the scope where the variable is available
Problem Shortcuts
There are also problem management shortcuts, allowing us to quickly see which line of code is causing a problem:
CMD+SHIFT+Mshow problem panelF8circle through problems
Cursor Shortcuts
Lastly management of the file being edited:
For Mac:
CTRL+Ggo to specific line of codeCMD+K+0fold allCMD+K+Junfold allCMD+K+Ltoggle foldCMD+SHIFT+Osearch symbols in fileSHIFT+ALT+Fformat documentCMD+ALT+Oorganize usingsCMD+ALT+UP/DOWNselect multiline for editingCMD+Dselect full word
For Ubuntu:
CTRL+Ggo to specific line of codeCTRL+K+0fold allCTRL+K+Junfold allCTRL+K+Ltoggle foldCTRL+SHIFT+Osearch symbols in fileCTRL+SHIFT+Iformat documentCTRL+ALT+Oorganize usingsCTRL+SHIFT+UP/DOWNselect multiline for editingCTRL+Dselect full word
Custom Shortcuts for Quick Scrolling
With screens having larger and larger resolutions, we are able to display hundred lines on a monitor. Navigating down without a mouse scroll becomes a pain as to go to the middle of the screen, we would either need to hit CTRL+G > 50 to go to line 50 or hit DOWN and waiting a considerable amount of time until the cursor moves to line 50.
Another way is to setup custom keyboard bindings which would move the cursor skipping lines five by five which would accelerate the movement of the cursor to the desired line, and when we get close to line 50, we can then use the regular DOWN arrow.
This can be done by adding our own mapping via:
CMD+SHIFT+P > open keyboard shortcuts (JSON)
Then copy the following:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// Place your key bindings in this file to override the defaultsauto[]
[
{
"key": "cmd+up",
"command": "cursorMove",
"when": "textInputFocus",
"args": {
"to": "up",
"by": "line",
"value": 5
}
},
{
"key": "cmd+down",
"command": "cursorMove",
"when": "textInputFocus",
"args": {
"to": "down",
"by": "line",
"value": 5
}
}
]
This would then replace the current CMD+UP and CMD+DOWN to:
CMD+UPmove the cursor by 5 lines upCMD+DOWNmove the cursor by 5 lines down
Note that we specify "when": "textInputFocus" so that the shortcut is only available when the editor focus is on a text input.
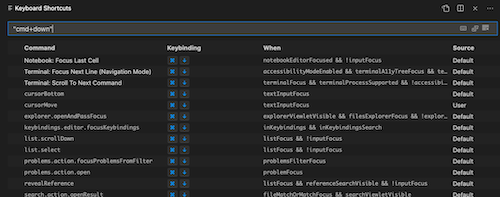
Verifying Shortcuts
It’s also possible to verify the usage of the shortcuts via the Keyboard Shortcuts UI which allows us to record keys to find the definition of the shortcut associated with the key combination.
CMD+SHIFT+P > open keyboard shortcuts

And that concludes today’s post!