Blog Posts
Splunk Commands
Oct 11th, 2019Last week we saw the different ways to plot charts and tables in Splunk. We saw how eval and bin could be used to manipulate logs in order to plot useful charts. Continuing in the same line, today we will be looking at more useful commands used to join different event results, group events and identify events.
Splunk Charts And Tables
Oct 4th, 2019Splunk is a log aggregator in the same way as elastic search with Kibana can be used. When I started using Splunk I immediately acknowledged its capabilities, and its usage was largely limited by my own knowledge of writing queries (which is still very low). But every now and then I would see myself in a situation where I would need to compose the same query which I did the week before but now have forgotten how to. So today we’ll explore some nice Splunk functionalities.
From Git Ui To Cli
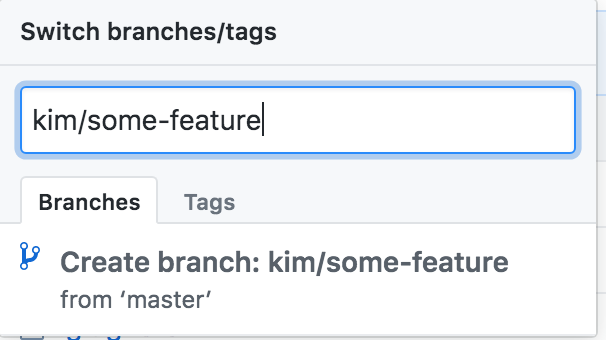
Sep 27th, 2019As a developer I use Git every day. I used to use GitExtension which is nice but at time it was really annoying, for example popups showing out of viewport, impossible to click, or random lags when fetching commits. I had been using GitExtension for at least 5 years while working on Windows, but today I am switching to a Mac where GitExtension isn’t supported. I started to look at alternatives and found some, like Fork, a nice software but similarly to GitExtension with random lags, very frustrating. This exercise highlighted to me a bigger issue; Had I been using Git command line all along, I wouldn’t have been wasting my time looking for alternative. So today I am going through some Git commands which are useful in day to day operation, and that helped me transition from a UI driven Git user to a CLI driven.
Bootstrap With Primeng Badge List Component
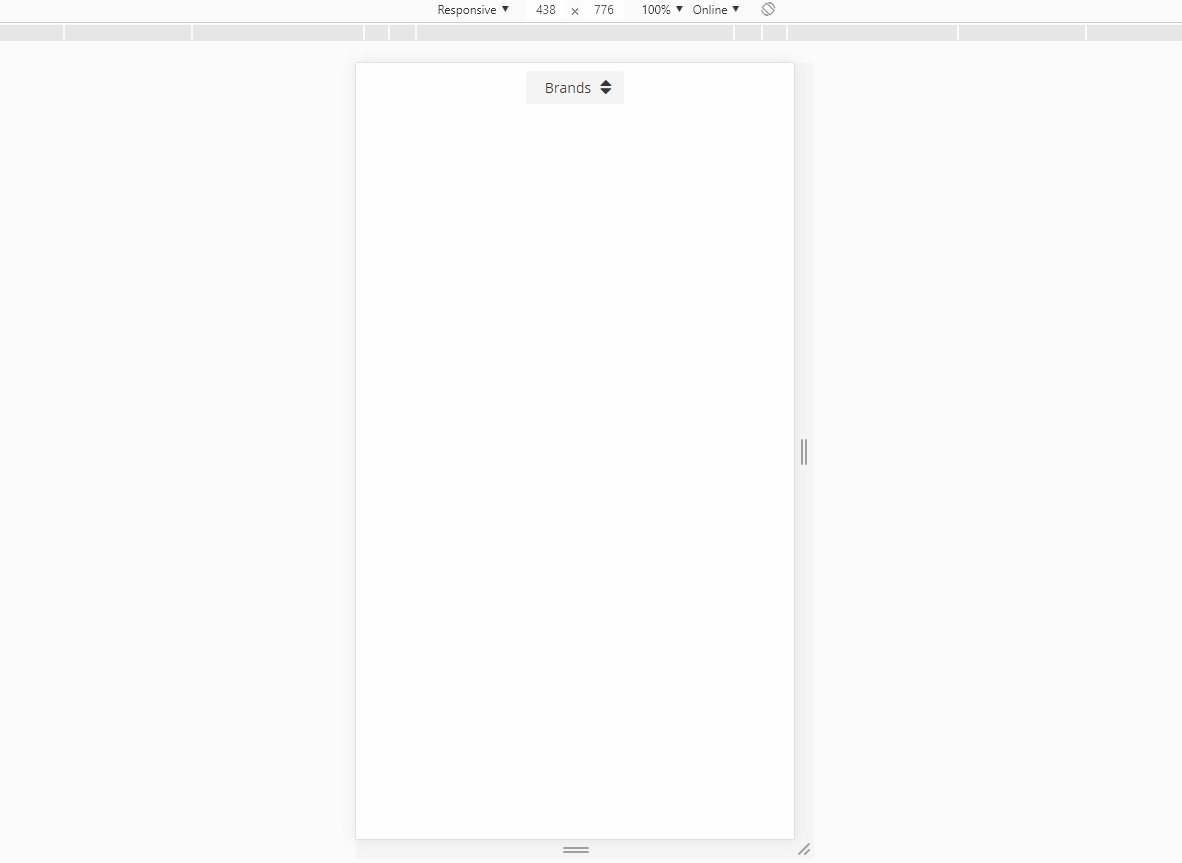
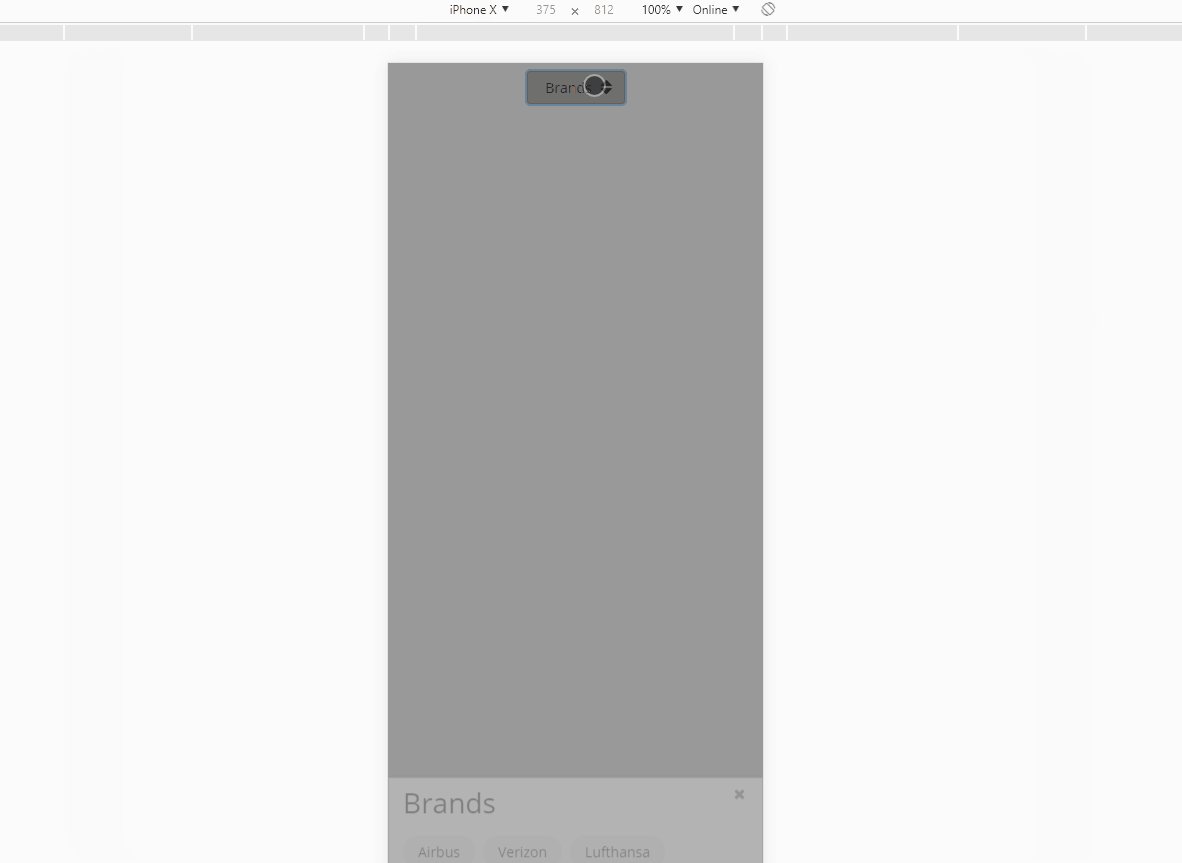
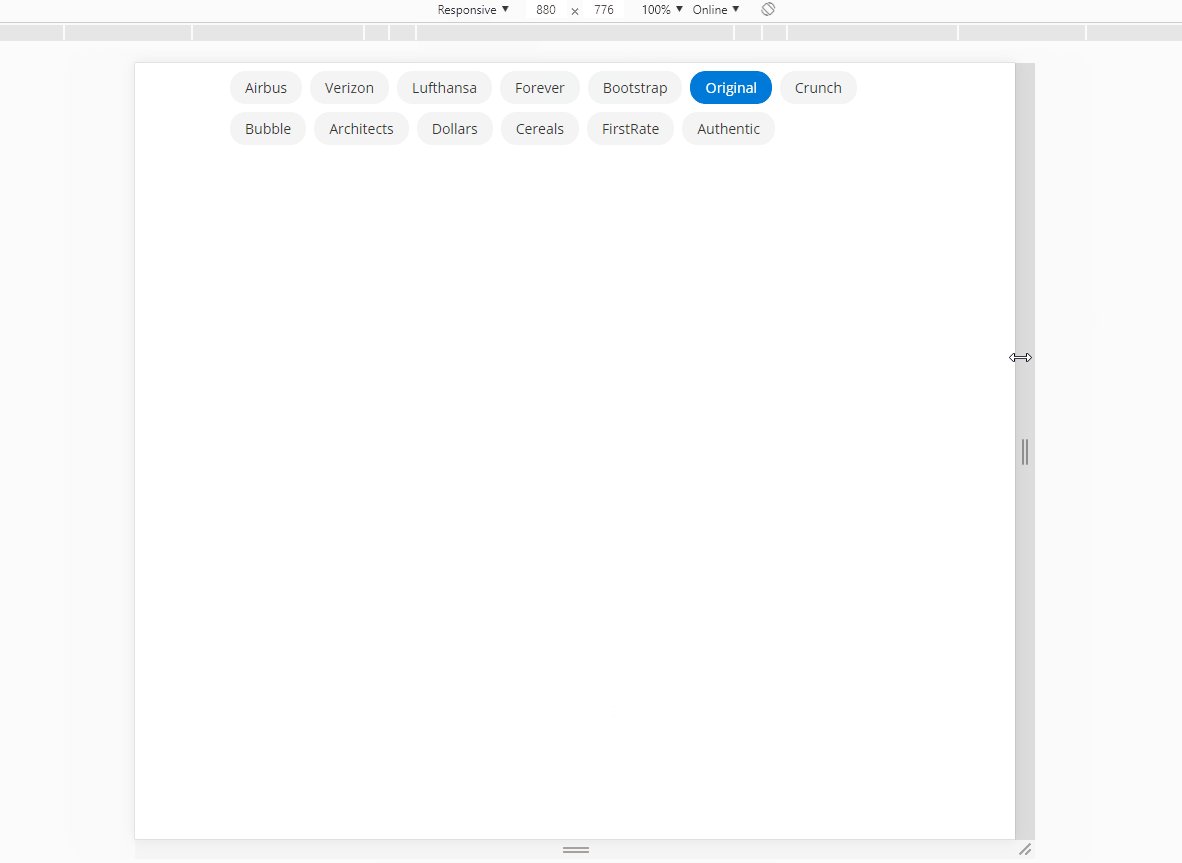
Sep 20th, 2019A badge list is common component on a website allowing to display a list of items, usually one word items. Those badges can be clickable which can then be used for filtering or even navigation. When a screen space is available, those badges can be simply displayed inlined but when screen space is reduced, mobile screens are a good example, having a list of badges can potentially take up 30% of the screen.
Client Side Validation Angular
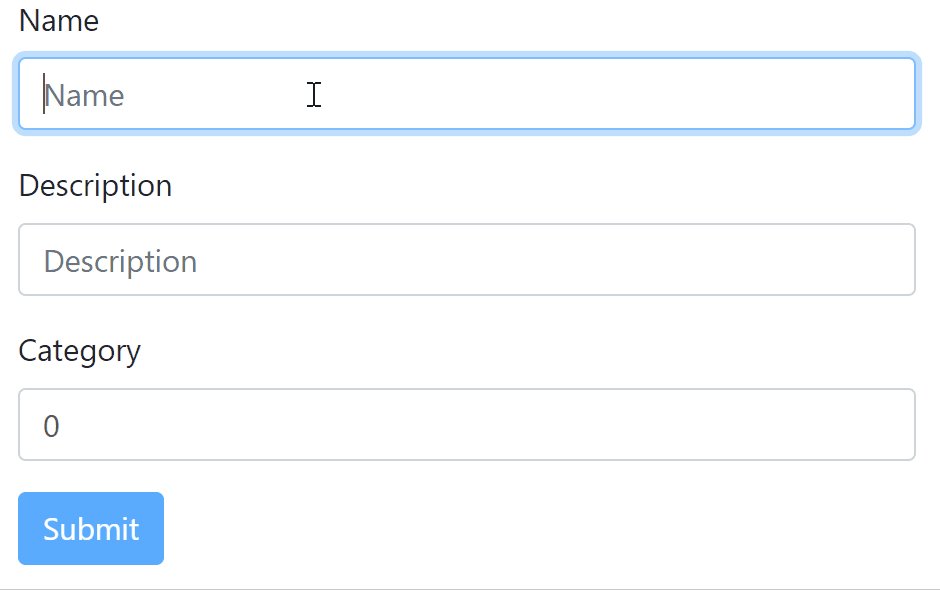
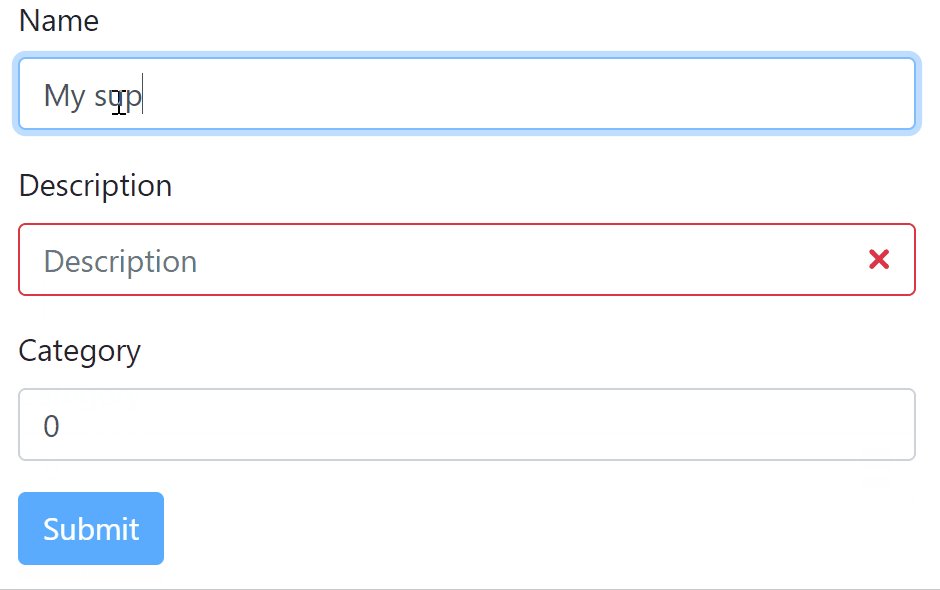
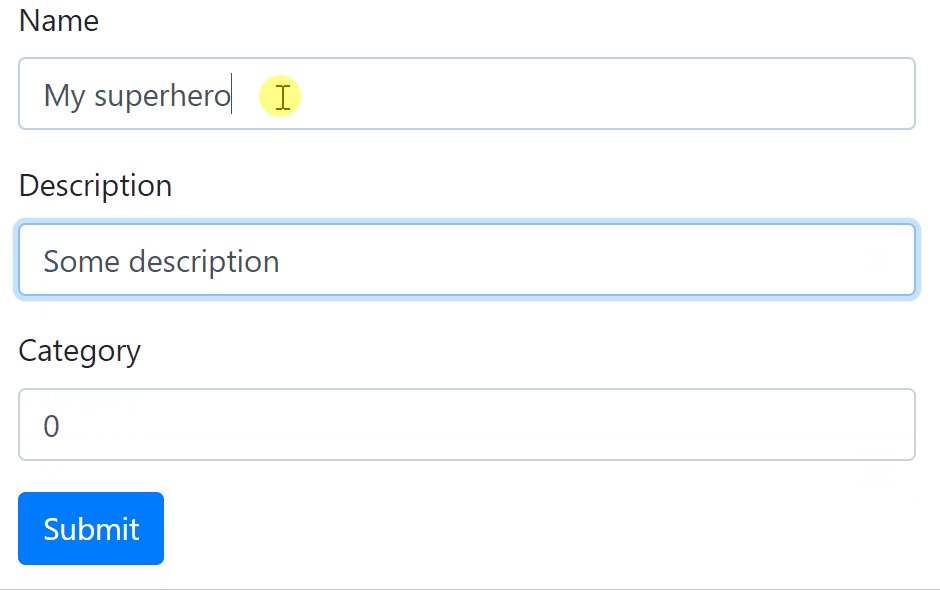
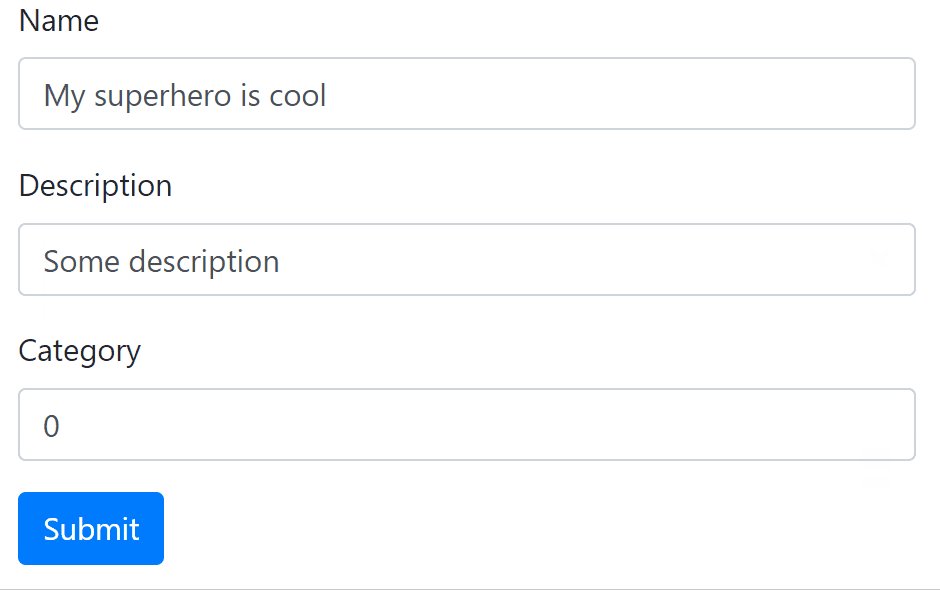
Sep 13th, 2019Two years ago we looked into Angular Reactive Forms Part 1 and Part 2, explored different ways of adding controls and binding the values of the controls to a reactive form using standard HTML controls and PrimeNG controls. But we left aside another important part of the creation of a form, the validation. There are two types of validation, a server side validation which hits the server to execute some hosted logic, and a client side, inline, validation which can be used to directly validate simple constraints directly on the frontend. In today’s post we will look at how we can implement a nice inline validation for our reactive forms in Angular.
Frontend E2e Testing With Cypress
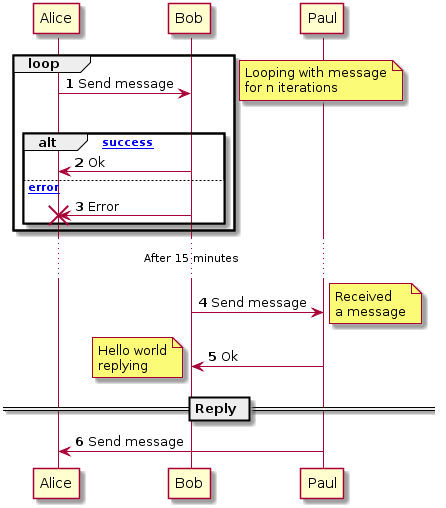
Sep 6th, 2019Uml Diagrams With Plantuml
Aug 30th, 2019In my work I draw diagrams almost every day. Whether it is to convey an idea to someone or to pindown an idea that I have in my head or simply to think about a solution for a problem.
Diagrams are useful as they are cheap, quick scribble on paper and we are done but everyone know that drawing is not an easy task and therefore even drawing diagrams is hard. You need a sense of aesthetics to use different shapes, place elements in a way that makes sense and use different ways of linking shapes so that the diagram doesn’t get convoluted, failing any of those steps will discourage your audience from even trying to understand what your diagram represents.
That’s where PlantUML comes in, or puml for short. PlantUML allows us to create diagrams from text script. In today’s post, we will learn how to build diagrams with PlantUML and look into different sort of diagrams that are often used.
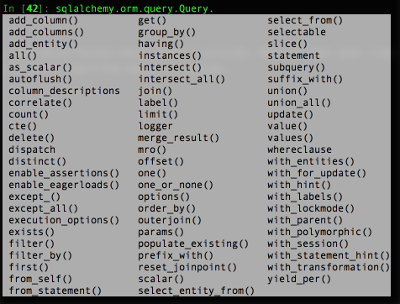
Python Shell With Ipython
Aug 23rd, 2019The Python shell is a powerful tool to discover modules, test functionalities, and test our own application. IPython is an implementation of a python shell which provides enhancements over the original one. IPython is one of those programs that always have a space on my terminal tabs when building features for applications. In fact, it has become so important that it is now part of my workflow when working with Python. Today I want to share some of the functions and modules I use the most in order to iterate quickly on programs.
Angular Feature Module And Lazy Loading
Aug 16th, 2019Angular offers a way to separate an application into modules. There are many ways to group functionalities into modules and the decision is left to the programmer to find the best composition for the application. For example, a module can group a part of the application domain logic, or it can also serve as a grouping for reusable directives, or a grouping for providers. I have describe briefly about two years ago what a module is in Angular looking into the details of the NgModule decorator. Today I will dive into more details on how to separate an application into feature modules and what doing so provides us.
Building A Docker Image
Aug 9th, 2019Last week we looked into the definition of a Dockerfile. We saw that a Dockerfile describes how an image will be built, the next obvious step is to dig into the building process of the image by looking at the logs and exploring the image layers.
Dockerfile Instructions
Jul 31st, 2019Docker images package all the necessary pieces to run an application, the operating system, the application runtime, the environment and the application binaries into a reusable snapshot. To create a Docker image, we use a Dockerfile which specifies instructions to build the image. Docker images can be based on other Docker images which makes them reusable and allows us to delegate the tedious setup of an operating system with application runtime to others. Today we will explore the composition of a Dockerfile and look into examples in order to get an understanding of the set of instructions at our disposal to build a Docker.
Interface And Type In Typescript
Jul 26th, 2019One thing that I had a hard time to understand when starting to work with Typescript was the differences between Type and Interface. Even after working with TS for quite some time it can be difficult to see the benefits and interesting combinations one can provide over the other. Tslint is very helpful in that regards with a set of rules enforcing the use of the right definition. So today we will look in more details on the differences and the benefits of Type and Interface.
Getting Started With Typescript
Jul 19th, 2019In previous blog posts we looked into features of Angular. The language used to code Angular is Typescript - a superset of Javascript, and Angular itself relies heavily on the features of Typescript but also NodeJS libraries. When it comes to testing functionalities completely unrelated to the browser or even the website itself, it is good to have an easy way to design a piece of logic with functions, classes, and module and execute it directly using Node rather than having to bundle it within an Angular SPA. With that idea in mind, today we will look into how to setup a simple project running Typescript code which will allow us for example to test functionalities of rxjs without the need to bootstrapping a frontend project.
Keep Github Fork Up To Date
Jul 12th, 2019When working on open-sourced projects, it is common behavior to fork a repository. The fork repository is a replica of the main repository with the only difference being that it is under our own ownership and is separated from the original repository. That allows us to make changes to the project without impacting the main repository. This scenario is very common for contributions where we make commits on our fork repository and later on submit a pullrequest against the original repository. But after having forked the repository, our own copy no longer gets new updates from the original repository. Today we will see how we can setup a forked repository to continue getting the latest commits from the original repository.
Designing Api With Open Api Specification 3
Jul 5th, 2019The OpenAPI Specification (OAS) is a standard describing the interface of restful APIs. It provides a way for developers to understand quickly the functionalities provided by an API, and also provides a way to automate tasks around discovery, testing and also generation of client SDK in multiple languages. Each language plus web framework combination provides some sort libraries enabling auto-generation of the OpenAPI specification, for example in DotNetCore we have Swashbuckle.AspNetCore or in Python with Flask we have Flasgger. Today we will take the opposite idea to auto-generation and craft the specification by hand. The technology agnositic aspect of the OpenAPI specification makes it an incredible tool to design APIs and brainstorm at the interface level prior writing a single line ofe code. We will look into what constitute a specification and how we can arrange the specification in a human friendly way.
 chrome
chrome
 cypress
cypress
 dbeaver
dbeaver
 ethereum
ethereum
 figma
figma
 flask
flask
 git
git
 graphql
graphql
 jekyll
jekyll
 jenkins
jenkins
 js
js
 maths
maths
 metamask
metamask
 mobx
mobx
 mysql
mysql
 oas
oas
 postgres
postgres
 postman
postman
 puml
puml
 python
python
 solidity
solidity
 splunk
splunk
 sqlalchemy
sqlalchemy
 sqlite
sqlite
 typescript
typescript
 unicode
unicode
 vscode
vscode
 zsh
zsh