Setup Local Development Blockchain With Ganache

Feb 25th, 2022 - written by Kimserey with .
Ganache is a local blockchain which allows us to develop and test smart contract easily. In today’s post, we will look at how we can start a development Ethereum blockchain in few clicks, and we will look at the feature provided by Ganache.
Install Ganache Client
Ganache can be downloaded and installed from the official site from Truffle suite.
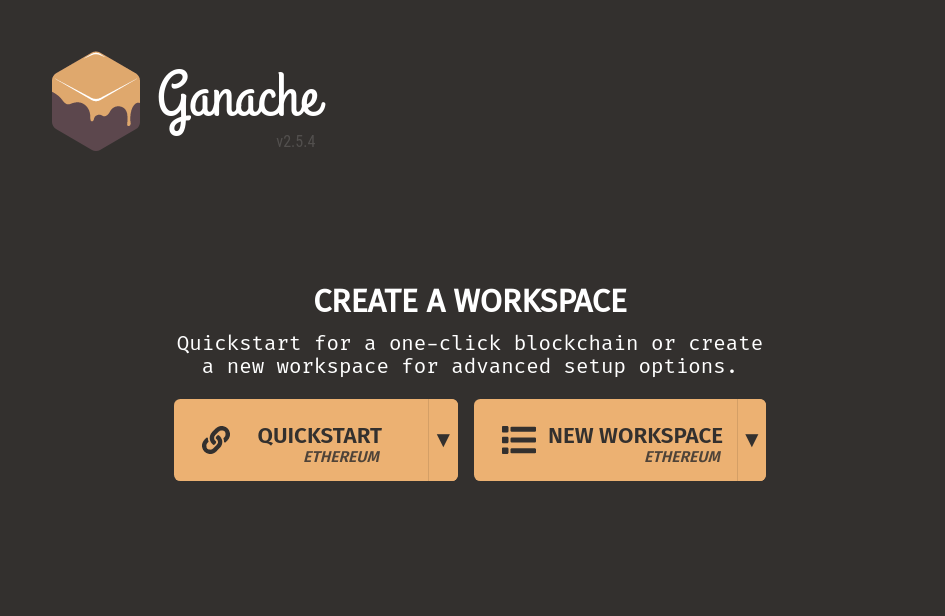
Once installed, we can launch the application and we have the option to either have a Quickstart or to create a New Workspace.

Quickstart will directly start a blockchain with accounts using default values while New Workspace gives us the opportunity to configure the blockchain prior starting it.

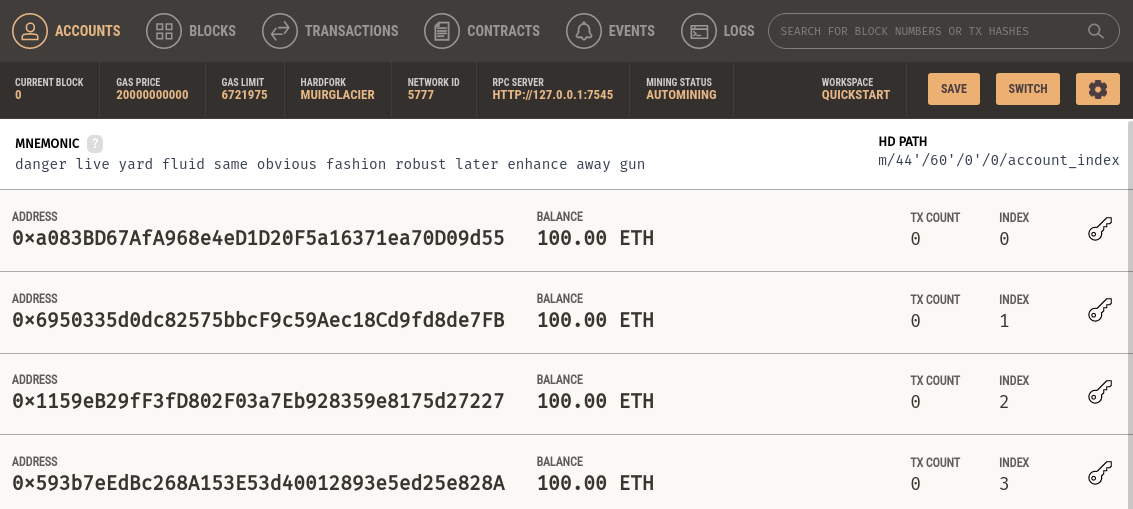
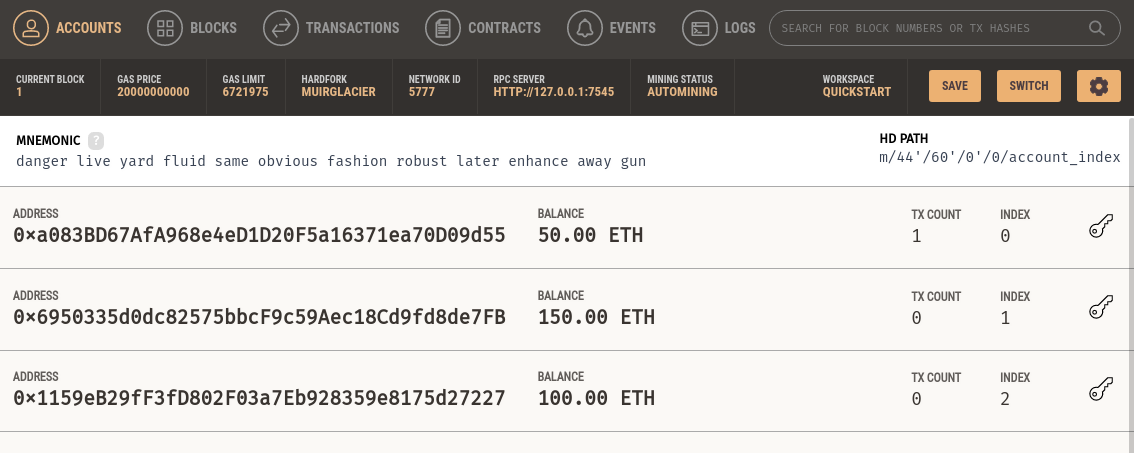
We can see that we directly get 10 accounts created with a balance of 100 ETH each. The UI allows us to explore the blockchain by looking at the blocks mined and the transactions happening on the blockchain.
Interacting with the Blockchain with Metamask
The accounts created are created as part of a HD wallet with the mnemonic given in the UI. Using this mnemonic we can import the accounts in a wallet like Metamask and connect to our local blockhain.
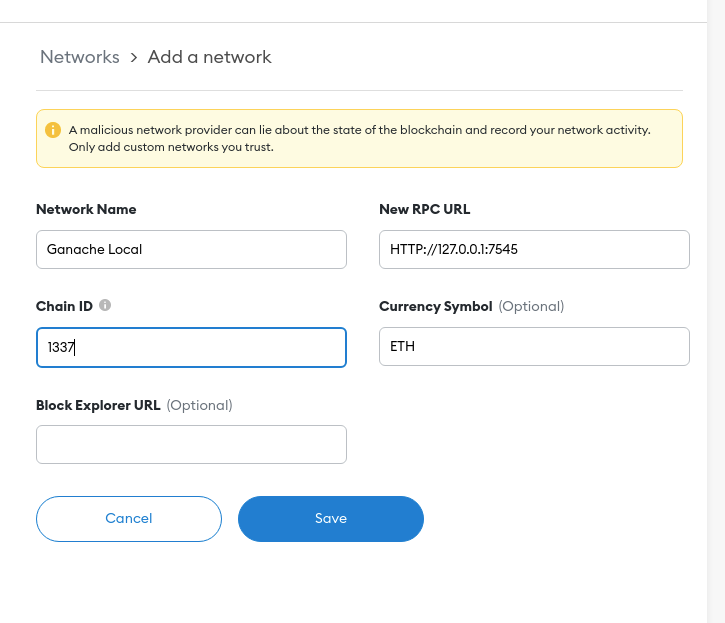
We can start by recovering the account from Metamask and then add the network with the RPC address given in Ganache HTTP://127.0.0.1:7545, with chain ID 1337.

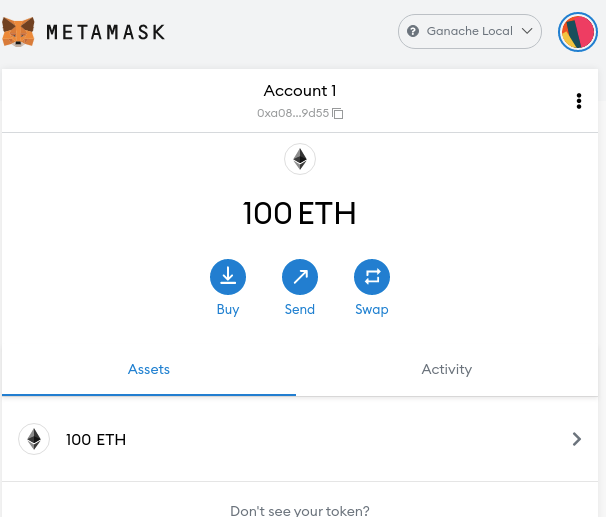
Once added, we can see that our account on the Ganache Local network has 100 ETH as expected since we are running on the blockchain setup by Ganache client.

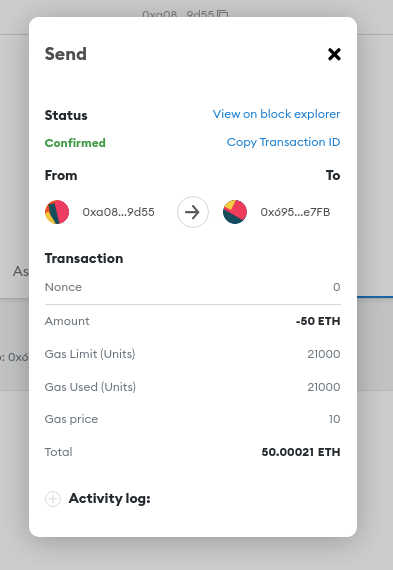
Now from Metamask, we can play around with the accounts ETH by doing transfers, for example we can take the public address from our second account 0x6950335d0dc82575bbcF9c59Aec18Cd9fd8de7FB and transfer 50 ETH from our current account.

We can then see from the client that our balance has changed:

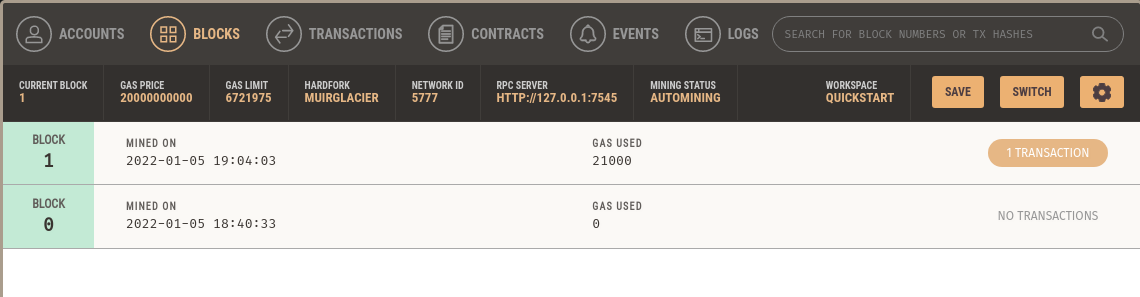
And we can see from the explorer that a block was mined with the transaction:

We are now setup with a local development blockchain!
Conclusion
Ganache makes it easy to play around with Ethereum smart contract by having an easy way to setup and teardown a complete blockchain with accounts. In this post we looked at how we could install Ganache and we moved on to look at how we could interact with it with Metamask to see the functionalities provided by Ganache. I hope you liked this post and I’ll see you on the next one!