Gimp Tips For Environment

Mar 9th, 2017 - written by Kimserey with .
Every now and then I discover features on Gimp that I didn’t know existed. It is always a good surprise to find a feature which simplify your work. So today I will show four features that I recently discovered.
- Extra view
- Color palette
- Floating layer
- Animated GIF
1. Extra view
Gimp allows us to display multiple time the same file with different zoom and positions. This is very useful as we can use as a preview view.
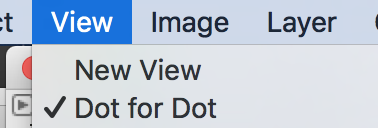
You can open a new view by going View > New View.

2. Palette to choose colors
To choose between colours another easy way is to use Palettes. You can open the palette by adding from Windows > Dockable dialogs > Palette. Once selected, it can be used to set the restrict the colors picker to your own colors. For example if we choose the Gold palette, we will have some shades of brown which can be used to colour objects and make them gold’ish.
We can also create our own palettes and those are saved into Gimp settings.
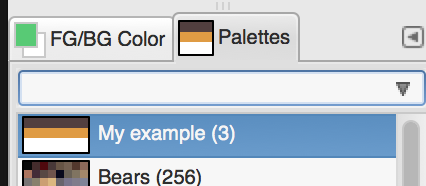
For example here I have created my own My example palette:

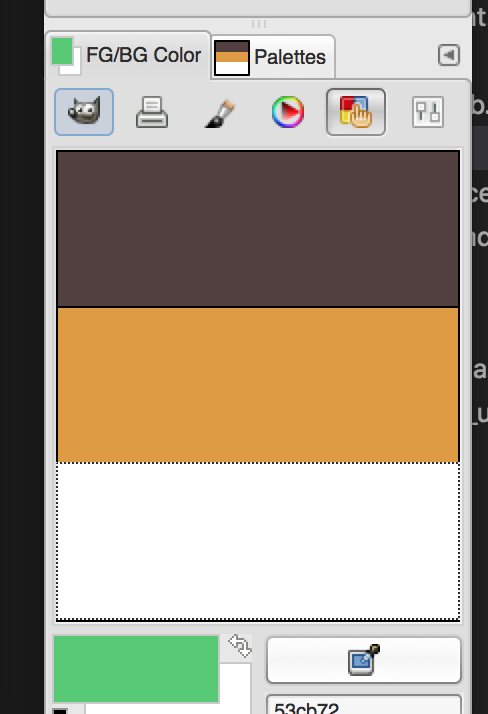
And when selected, the color picker is restricted to my color choices:

3. Floating layer
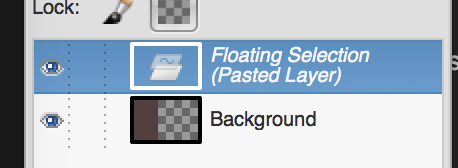
To move a selection, we can use the select tool then CTRL + SHIFT + F to place the selection into a floating layer. We can then move the selection and when we need to fix the selection we can use anchor selection.


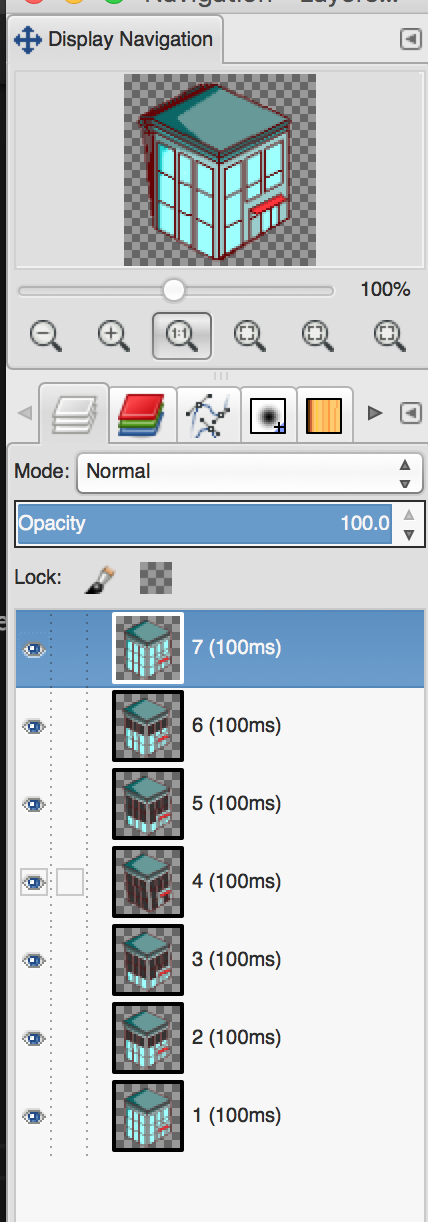
4. Animated GIF
It is possible to create GIF with Gimp by creating multiple layers. Each layers will represent a frame. In order to visualize the GIF we can use the animator.
Gimp also follow a name convention to define the time for each frame, it is done by specifying the time in parentheses in millisecond for example if the layer name is main character 0 (1000ms), the frame will be displayed for 1 second. Next if we want to export the GIF, we can do so by using Export as and select GIF and Animated.
We can also set the drop-down to frame only in order to only render one frame each time.

Here is the result:

Conclusion
Today we saw more features of Gimp, we saw how we can use a new view for preview screen, we saw how to open the color palette, we also learnt what floating layer was for and finally we learnt how to create an animated Gif. Hope you enjoyed this post if you have any question leave it here or hit me on Twitter @Kimserey_Lam. See you next time!